Tester son design sous différents navigateurs
 Vous venez de redesigner votre site web / blog, vous l'avez testé sous Firefox et IE pour bien faire... et l'affichage reste correct, bravo!
Vous venez de redesigner votre site web / blog, vous l'avez testé sous Firefox et IE pour bien faire... et l'affichage reste correct, bravo!Mais quid d'Opera, de Safari, de Konqueror, etc... et des différentes versions de tous ces browsers ? Comment s'assurer qu'un design reste le même dans tous les cas... sans avoir à installer toutes les versions de tous les navigateurs, sur tous les OS connus ?

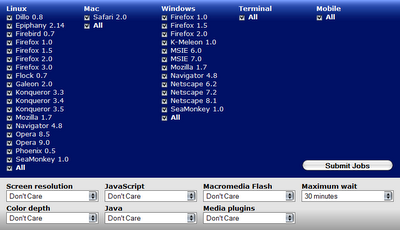
Très facilement en fait, ami webdesigner, car voici venu BrowserShots. Ce site permet de générer des screenshots de votre site sous tous les navigateurs connus, dans toutes les versions existantes (ou presque). Il suffit d'entrer l'URL de votre site, de selectionner les navigateurs sous lesquels vous souhaitez un rendu, de choisir éventuellement la résolution, l'activation ou non du javascript, de Flash, etc... puis vous patientez et les screenshots sont générés au fur et à mesure. Quelques exemples de screenshots de ce blog ici.
Site: BrowserShots.org
mise à jour: L'effet Digg a encore frappé et les requêtes sur le site sont très nombreuses. Il va falloir être patient quelques jours pour que l'effet retombe et pouvoir générer ses screenshots en paix.
This project has been dugg recently. The screenshot request queue is quite full at the moment. Most of your screenshot requests will expire before they can be processed (see the maximum wait option at the bottom of this page). Please try again in a few days.

